Custom actions
Overview
Not every website is the same. That is why we want to give you the ability to extend Front Matter and you can do this by adding your custom actions to the Front Matter panel. A custom action is nothing more than a Node.js script which is referenced from within your project.

Sample: Generate open graph preview image in Code with Front Matter
Important: You can add custom actions for your content and media files.
The custom action setting
The content and media custom actions can be defined by using the frontMatter.custom.scripts setting.
Custom actions can be configured with the following properties:
| Title | Type | Description | Default |
|---|---|---|---|
id | string | The id of the custom action/script | "" |
title | string | The title of the custom action | "" |
script | string | The path to the script to execute | "" |
command | string | The command to execute (optional). Example: node, path to your node executable, bash, python, ... | node |
type | <content | mediaFile | mediaFolder> | The type for which the script will be used (optional). Use one of the following types: content, mediaFile, or mediaFolder. | content |
bulk | boolean | Run the script for one file or multiple files. | false |
output | <notification | editor | Specifies the output type (optional). Available values are: notification and editor. notification: The output will be passed as a notification. editor: The output will be passed to the editor. | notification |
outputType | <text | html> | Specifies the output type (optional). Available values the editor values from VS Code like: text: The output will be passed as a text file. html: The output will be passed as an HTML file. markdown: The output will be passed as a Markdown file. | text |
hidden | boolean | Hide the action from the UI. This is mostly used when creating a content script that will be used to post process new content (optional). | false |
environments | environment | The environments option allows you to specify in which environments the script should be executed (optional). Available values are: macos, linux, or windows. | undefined |
Important: Previously, you could define the
nodeBinproperty to define the path to your node executable. This path was needed when you are working with for instancenvmand have multiple versions of node installed. You can now use thecommandproperty instead.
Environment type
The environment option contains the following properties:
| Title | Type | Description | Default |
|---|---|---|---|
type | <macos | linux | windows> | The environment type for the script to run at. | "" |
script | string | The path to the script to execute. | "" |
command | string | The command to execute (optional). Example: node, path to your node executable, bash, python, ... | node |
Example of defining a custom action with an environment
Info: The above sample would execute the bash script on macOS and Linux and the PowerShell for Windows. In case the PowerShell script would fail, it would fallback to the bash script.
Creating a content script
Create a folder in your project where you want to store all your custom scripts, and create a new JavaScript file. The sample content of this file looks like this:
Info: The sample script can be found here sample-script.js
The current workspace-, file-path, and front matter data will be passed as a arguments. Like you can see in the above sample script, you can fetch these argument values as follows:
arguments[2]: The workspace patharguments[3]: The file path (Markdown file)arguments[4]: The front matter data as object
In order to use this functionality, you will need to configure the frontMatter.custom.scripts
setting for your project as follows:
Important: When the command execution would fail when it cannot find the node command. You are able to specify your path to the node app. Command execution might for instance fail when using
nvm. You can use thecommandproperty to specify the path to your node executable (this is optional).
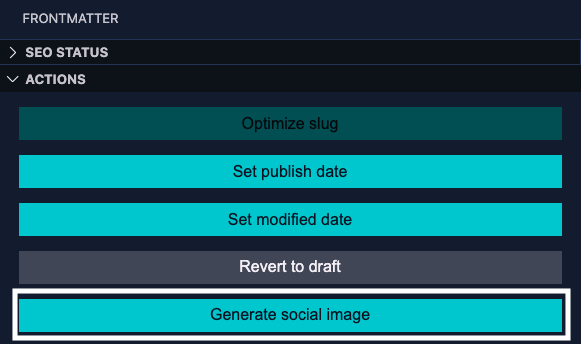
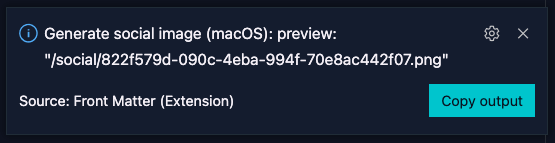
Once a custom action has been configured, it will appear on the Front Matter panel. The output of the script will be passed as a notification in VS Code. This output allows you to copy the output, useful when you generate additional content.

Updating the front matter
By default, once a custom action executed, it will show the output in a notification. In case you want to update the front matter of your content, you need to provide the data in the following JSON format.
Example:
When data is passed in the above format, it will automatically get parse the JSON data and the file its front matter gets updated accordingly.
Bulk script execution
If you want, you can run a script for multiple files at once. This is useful when you want to generate a social image for all your markdown files or perform any other bulk operation.
To enable bulk script execution, you need to configure the frontMatter.custom.scripts setting for
your project as follows:
Important: The
bulkproperty is what specifies if it is a script that should be executed for multiple files.
Creating a media script
Creating a media script is similar to creating a content script. The only difference is that you
need to specify the type property. You can use the mediaFile or mediaFolder as the value for
the type property.
Like the name suggests, the mediaFile type will be used for scripts that should be executed for a
single media file. The mediaFolder type will be used for scripts that should be executed for all
media files in a folder.
Here is a sample on how you can define a media script:
The current workspace-, file/folder-path will be passed as a arguments.
arguments[2]: The workspace patharguments[3]: The file or folder path. This depends on the type of script.
Media file script
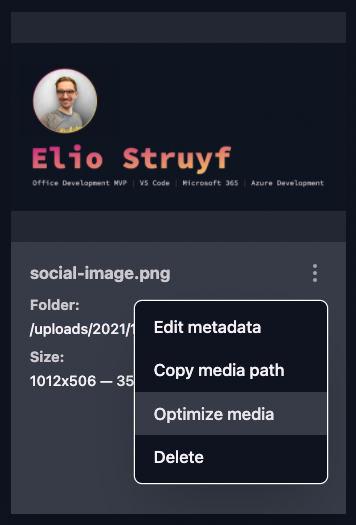
When you defined a media file script, you will be able to execute it for a single media file from its menu.

Media folder script
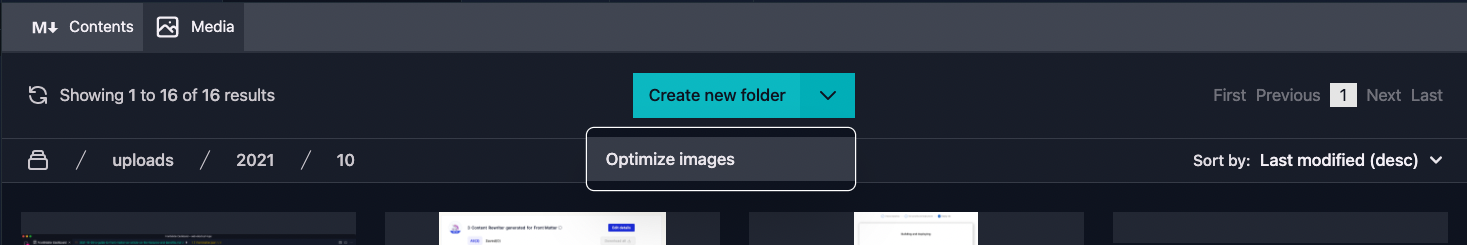
When you defined a media folder script, you will be able to execute it for all media files in the menu next to the create new folder button.

Sample scripts
Bash starter
Python starter
Optimize image (media file script)
Prerequisites:
npm i imagemin imagemin-jpegtran imagemin-pngquant
Optimize images in the current folder (media folder script)
Prerequisites:
npm i imagemin imagemin-jpegtran imagemin-pngquant
Feedback/comments
Did you spot an issue in our documentation, or want to contribute? Edit this page on Github!
